Q&A JavaScript 관련 질문 모음
March 23, 2018개인적으로 모르는 부분 적어두고 알게 되는 부분에 대해서 간단하게 정리해둔 자료입니다. 미 답변중에 알고 계신 부분 있으면 코멘트 달아주세요. 감사합니다.
Q&A 전체 목록
[답변완료]
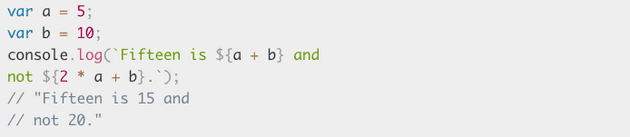
1. This is a ${msg} 이건 뭔가?
ES6체 추가된 새로운 문자열 표기법으로 템플릿 리터럴(Template Literal)이라고 합니다. 템플릿 리터럴은 \ 문자 사용없이 문자열에서 줄바꿈도 허용하고 간단하게 ${…} 문자열 인터폴레이션 표현식을 통해서 변수의 값 바로 치환되어 쉽게 사용할 수 있습니다.
참고
- https://poiemaweb.com/es6-template-literals
- https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Template_literals
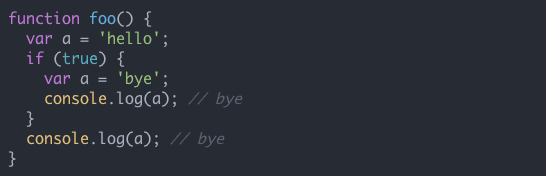
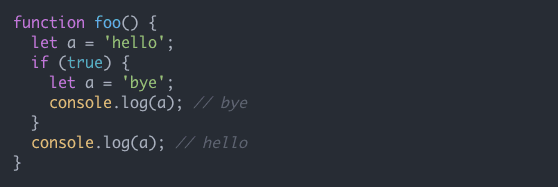
2. var와 const, let의 차이점은?
const와 let의 키워드는 ES6에 도입된 키워드입니다.
참고
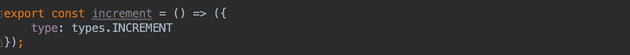
3. 람다식으로 표현된 () => ({})의 의미는 뭔가?
ES6에서 람다식 문법이 추가되었습니다. () => ({}) 표현식은 function() { return { } }와 동일합니다.
참고
4. …은 뭔가?
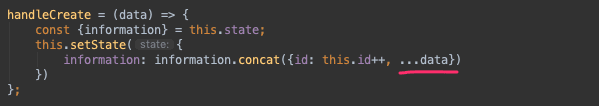
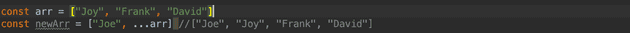
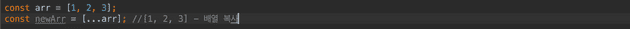
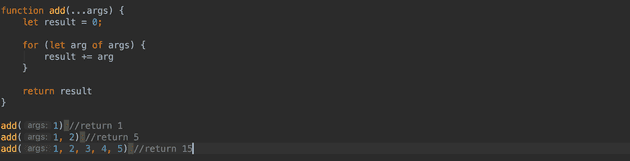
ES6에 추가된 문법으로 Spread나 Rest Parameter로 사용할 수 있습니다.
-
Spread operator
-
Rest Parameter
참고
- https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Functions/rest_parameters
- https://scotch.io/bar-talk/javascripts-three-dots-spread-vs-rest-operators543
- https://jaeyeophan.github.io/2017/04/18/ES6-4-Spread-Rest-parameter/
[미 답변 질문]
- defaultProps은 언제 사용되나?
Loading script...